If you are like me, you have a sixth sense that tells you that when a new market is about to appear, or a new way to interact with your customers is about to appear, you should be the first one to provide a solution in that new arena. You want to hit first, and you want to hit hard.
The general expectation is to see Google rolling out its Glass gear massively to the consumers by the end of 2013 or early 2014.
What are you doing about it? Is Glass at least considered as an option in your roadmap? Are you afraid that it could be a flop? How does it work?
There are strong indicators that is going to be a success.There are already influential people saying they will never live a day of my life from now on without them after wearing the Explorer edition during two weeks. And there are Venture Capitalists preparing their deep pockets to fund Google Glass related startups. It is entirely advisable to start thinking the implications that Google Glass has for your business, and this post aims to help you in that endeavor.
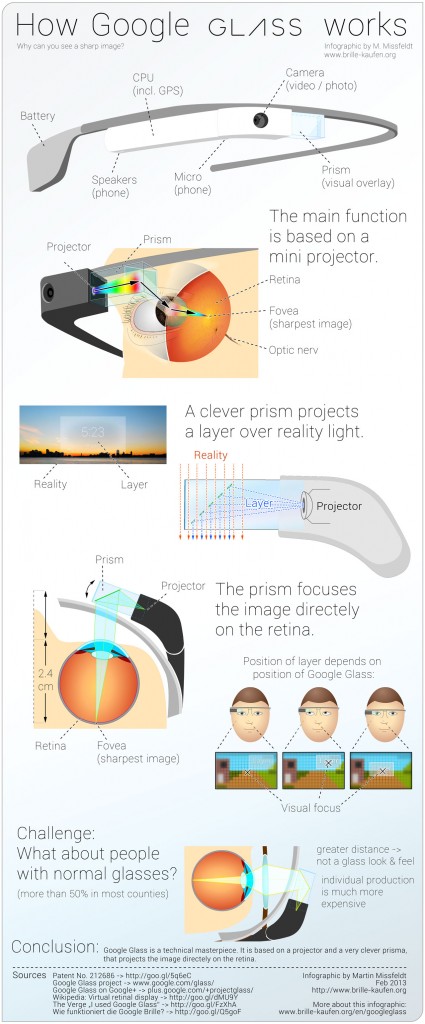
How does it work?
In a nutshell, it is a projector that sends video out through the glass prism so it focuses the image directly on your retina. Martin Missfeldt from brille-kaufen.org did a absolutely great job in putting together an infographic that summarizes the ins and outs of Google Glass, we put it at the end of this post for you to enjoy it.
Should it be in your Roadmap?
This is where fun starts. Google Glass’ Terms of Service makes it impossible for developers to make money from Glassware apps (that’s the name of the software that you build for Glass). No ads, no in-app payments or “freemium” functions will be allowed. My understanding on this limitation is that it applies only to the current preview period, it is not a long term thing. It would be very weird not allowing developers or business to charge for their Glassware.
But supose that this limitation is long-term. What things you could do? Even if you argue it has a limited interface, it is a wonderful tool to be used for an extension for your mobile applications you have in production, or another way to increase awareness about your brand.
How?
Let me tell you a few things a user can do with Glass:
- On the go Search: Responding to voice commands, Glass gives users at-a-glance search results for destinations like local business, venues for events, etc…
- Location based search: Without dangerously losing sight, you can get driving or walking directions and also navigate to that location safely.
- Social Network Boost: With a unprecedented easiness, users could post videos and photos in a matter of seconds.
- Learning: Real life tutorials about almost anything. You can use it to learn a new language or getting translations.
User Interaction implications
Do you have now a business idea to implement a Glassware? Remember it requires you to rethink your mobile or website application. The interaction that your mobile or web provides already have can not be applied to Glass. It requires from you to come up with a brilliant, simple and accurate ways to deliver value at the right time without interfering with user’s life. Remember we always can help you with that.
The way you deliver value now is in the form of cards to the user’s timeline. Your canvases are now timeline cards that have an specific size and interactivity.
“Google glass represents a new way to look at UX in many ways. As a ‘on screen’ visual designers we are a costumed to seen thing in 2D and we make sure ‘important features and information’ are emphasis on top of background and other design features. With Google glass things take a dramatic turn, where now important content and information can be obtrusive and where the background (the real world) is whats most important.» says Daniel Phillips, Agilityfeat’s Head Visual Designer.
Our Head UX Mariana Lopez has a vital piece of advice for you. She says that «designing user interfaces for Glass is going to be challenging, highlighting the importance of not only thinking about building a great UI but specially about enhancing user experiences. If we thought balancing a user’s attention span in mobile apps was tough…,Glass will demand even better equilibrium between the experience we design for and the outside world. Even more so, it will force us to create value with less effort from our users. The transition between what happens in Glass and what happens in context should be seamless. Synthesizing and prioritizing is going to be crucial, and the winner applications will allow users to create new realities, without becoming the focal point of the experience. You can read more about the UI guidelines for glass here.»
Development Perspective
As a seasoned developer this is the most fascinating part for me. At Agilityfeat we have spent a lot of time with Google Glass Mirror API, you can read all the specs and fundamental issues the documentation site, but let me give you the important parts that we «learned by doing» and you should consider.
- The web can not be browsed on Glass. Users they can have access to any feature in the web only by means of Glassware.
- Applications cannot be installed on Glass. Glassware is authorized by users via Google+ to communicate with the device.
- Never force the user to read what you have to say. Let the user to decide when to see your data. This means that because the user could be busy or suddenly turned the Glass off, he/she may miss info you sent, and the whole universe should be fine with that.
- It absolutely requires an specific and optimized architecture for your Glassware to be delivered to Glass.
In this regard, any Glassware consist of using a bunch of Google Glass Mirror API RESTful HTTP services that can be used after the user willingly grants permission via OAuth 2.0 to have access to user’s Glass which is associated to the user’s Google’s account at MyGlass.


Comentarios recientes